Введение в Rose
В этой главе содержится краткий обзор продукта Rational Rose. Объясняется, что это такое, что входит в модель Rational Rose и как установить Rose на вашем компьютере. Затем дается краткий обзор различных частей экрана и навигации между ними. Наконец рассматриваются четыре доступных в этой среде представления (views) системы и способы работы с Rose.
На этом введение в язык UML и среду Rose можно будет считать законченным, вы получите достаточно информации, чтобы приступить к изучению основ проектирования систем с помощью Rose.
Что такое Rose?
Rational Rose — мощный инструмент анализа и проектирования объектно-ориентированных программных систем. Он позволяет моделировать системы до написания кода, так что вы можете с самого начала быть уверены в адекватности их архитектуры. С помощью готовой модели недостатки проекта легко обнаружить на стадии, когда их исправление не требует еще значительных затрат.
Среда Rational Rose позволяет проектировать варианты использования и их диаграммы для визуализации функциональных возможностей системы. Диаграммы Взаимодействия показывают, как объекты работают совместно, обеспечивая требуемые функциональные возможности. Для отображения объектов системы и их отношений используются диаграммы Классов. Диаграммы Компонентов иллюстрируют, как классы соотносятся с готовыми физическими компонентами системы. Наконец диаграммы Размещения применяют для визуализации проекта распределенных систем.
Модель Rose — это картина системы. Она содержит все диаграммы UML, действующих лиц, варианты использования, объекты, классы, компоненты и узлы системы. Она детально описывает, что система содержит и как функционирует, поэтому разработчики могут использовать ее в качестве эскиза или чертежа создаваемой системы.
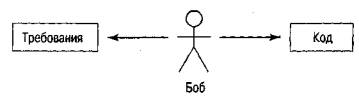
Такой чертеж помогает решить старую проблему. Допустим, команда разработчиков обсудила с пользователями и документировала требования к приложению. Программисты готовы писать код. Один из них (назовем его Боб) берет часть требований, принимает определенные решения и пишет некоторый фрагмент кода. Другой (Джейн) тоже берет часть требований, принимает свои, совершенно отличающиеся от первого, решения по проекту и пишет другой код.
Естественно ожидать различие в стилях программирования; получив одинаковый набор требований, 20 разработчиков создадут 20 различных систем. Таким образом, без подробного обсуждения работы с каждым участником проекта будет трудно понять, какие решения по проекту приняты, из каких элементов состоит система и что представляет собой ее общая структура. Не имея документированного проекта, трудно даже быть уверенным, что созданное приложение — это именно то, чего хотели пользователи.
Традиционно процесс, которому мы следуем, выглядит следующим образом:

Хотя требования и были документированы, весь проект находится в голове Боба, и никто, кроме Боба, не понимает достаточно хорошо архитектуру системы. Когда Боб оставляет команду, информация уходит вместе с ним. Если вы оказывались в подобной ситуации, то согласитесь, как трудно бывает понять плохо документированную систему.
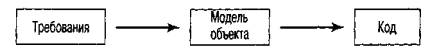
Модель Rose предлагает совершенно другой подход:

В этом случае проект уже документирован. Разработчики могут
собраться вместе и обсудить принимаемые по проекту решения до
фактического написания кода. Вам не нужно больше беспокоиться, что
каждый из них пойдет своим путем в проектировании частей одного и
того же приложения.
Однако модели используют не только разработчики:
С помощью диаграмм Вариантов Использования потребители и менеджеры проекта получат общее представление о системе и смогут принять решение о сфере ее применения.
- С помощью диаграмм Вариантов Использования и документации менеджеры проекта смогут разделить проект на отдельные управляемые задачи.
- Из документации по вариантам использования аналитики и потребители смогут понять, что будет делать готовая система.
- Изучив ту же документацию, технические писатели смогут приступить к написанию руководства для пользователей и к подготовке планов по их обучению.
- Из диаграмм Последовательности и Кооперативных диаграмм аналитики и разработчики уяснят, насколько логично работает система, поймут ее объекты и сообщения между ними.
- С помощью документации по вариантам использования, а также диаграмм Последовательности и Кооперативных диаграмм специалисты по контролю качества смогут получить информацию, требуемую им для написания тестовых сценариев.
- С помощью диаграмм Классов я Состояний разработчики получат представление о фрагментах системы и их взаимодействии друг с другом.
- Из диаграмм Компонентов и Размещения эксплуатационный персонал сможет узнать, какие .ЕХЕ и .DLL файлы и другие компоненты будут созданы, а также где в сети они должны быть размещены.
- С помощью модели в целом команда участников проекта сможет отслеживать реализацию исходных требований до кода, а также из любого фрагмента кода выводить исходные требования, которые он реализует.
Итак, Rose — это средство, которое может быть использовано всеми участниками проекта. Это, фактически, хранилище информации о контексте и проекте системы, из которого каждый участник проекта извлекает то, что ему нужно.
Помимо всего вышесказанного, Rational Rose позволяет генерировать "скелетный код" на большом количестве различных языков, включая C++, Java, Visual Basic и PowerBuilder. Более того, можно выполнять обратное проектирование кода и создавать таким образом модели уже существующих систем. Весьма выгодно иметь модели Rose для уже существующих приложений. Если сделано изменение в модели, Rose позволяет модифицировать код для его реализации. Если же был изменен код, можно автоматически обновить соответствующим образом и модель. Благодаря этому удается поддерживать соответствие между моделью и кодом, уменьшая риск "устаревания" первой.
Среду Rose можно расширить с помощью RoseScript, языка программирования, поставляемого вместе с ней. На RoseScript можно написать код для автоматического внесения изменений в модель, для создания отчетов и выполнения других задач.
В настоящее время доступны три различных варианта Rose:
- Rose Modeler, позволяющий разрабатывать модели системы, но не поддерживающий возможности генерации кода и обратного проектирования.
- Rose Professional, позволяющий генерировать код на каком-либо одном языке.
- Rose Enterprise, позволяющий генерировать код на C++, Java, Visual Basic и схемы QracleS.
Более того, в последней версии Rose 98i уделяется особое внимание
ее интеграции с такими инструментами, как Rational
RequisitePro, TeamTest, Visual C++ и другими. Rose 98i обеспечивает
публикацию вантах моделей на Web-страницах. Как и
предшествующая версия, она доступна в вариантах Modeler,
Professional и Enterprise. Все упражнения этой книги записаны для
обеих версий: Rose 98 и Rose98i.
Знакомство с Rose
В нескольких последующих разделах этой главы описываются все элементы интерфейса Rose. Это приложение управляется с помощью меню, однако существуют панели инструментов, облегчающие работу с чаще всего используемыми утилитами. Программа поддерживает работу с несколькими типами диаграмм UML: диаграммами Вариантов Использования, Последовательности, Кооперативными, Классов, Состояний и Размещения. Для диаграмм каждого типа имеется соответствующая панель инструментов. Ниже будет показано, как создавать указанные типы диаграмм.
Помимо панелей инструментов и меню, Rose предлагает контекстные всплывающие меню, выводимые при щелчке правой кнопкой мыши. Например, щелчок правой кнопкой мыши на классе приведет к появлению меню с параметрами для изменения его атрибутов и операций, для просмотра или редактирования его спецификаций, для генерации, просмотра и редактирования соответствующего кода.
Проще всего работать с Rose с помощью браузера. Это позволяет быстро и легко получать достуц к диаграммам и другим элементам модели. Если во время работы с Rose у вас появятся вопросы, нажмите на кнопку F1 клавиатуры для вывода расширенной справки.
Элементы экрана
Основными элементами интерфейса Rose являются браузер, окно документации, панели инструментов, окно диаграммы и журнал (log). Каково их назначение?
Браузер (browser) Используется для быстрой навигации по модели
Окно документации (documentation window) Применяется для работы с документацией элементов модели
Панели инструментов (toolbars) Обеспечивают быстрый доступ к наиболее распространенным командам
Окно диаграммы (diagram window) Используется для просмотра и редактирования одной или нескольких диаграмм UML
Журнал (log) Применяется для просмотра ошибок и отчетов о результатах выполнения различных команд.
Браузер
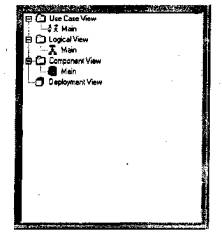
Браузер — это иерархическая структура, позволяющая легко осуществлять навигацию по вашей модели (см. рис. 2.30). Все, что добавляется к модели: актеры, сценарии, классы, компоненты — выводится в окне браузера.
С помощью браузера вы можете:
- Добавлять к модели элементы (сценарии, действующих лиц, классы, компоненты, диаграммы и т.д.)
- Просматривать существующие элементы модели
- Просматривать существующие отношения между элементами модели
- Перемещать элементы модели
- Переименовывать элементы модели
- Добавлять элементы модели к диаграмме
- Связывать элемент с файлом или адресом Интернета
- Группировать элементы в пакеты
- Работать с детализированной спецификацией элемента
- Открывать диаграмму

Рис. Браузер Rose
Браузер поддерживает четыре представления (view): представление Вариантов Использования, Компонентов, Размещения и Логическое представление. Эти представления и содержащиеся в них элементы модели перечислены в таблице 2.1.
| Представление | Содержание |
| Представление Вариантов Использования | Действующие лица,Варианты использования Ассоциации(98i), Документация по вариантам использования, Диаграммы Вариантов Использования, Диаграммы Последовательности, Кооперативные диаграммы, Пакеты |
| Логическое представление | Классы Диаграммы, Классов Ассоциации (98i), Диаграммы Взаимодействия, Диаграммы Состояний, Пакеты |
| Представление Компонентов | Компоненты Диаграммы Компонентов, Пакеты |
| Представление Размещения | Процессы, Процессоры, Устройства, Диаграммы Размещения |
С помощью браузера можно просматривать элементы модели в каждом из четырех представлений, перемещать и редактировать элементы, а также добавлять новые. Щелкнув правой кнопкой мыши на элементе в браузере, можно связать адрес URL с элементом, прочитать его спецификацию, удалить или переименовать элемент.
Браузер организован в древовидном стиле. Каждый элемент модели может содержать другие элементы, находящиеся ниже его в иерархии. Знак"-" около элемента означает, что его ветвь полностью раскрыта. Знак "+" — ветвь свернута.
По умолчанию браузер появляется в верхней левой части экрана. Затем его можно перетащить в любое другое место, закрепить там или оставить плавать свободно либо скрыть.
Для перемещения браузера:
- Щелкнув мышью на браузере, выделите границу его окна.
- Перетащите браузер мышью в другое место экрана. Для того чтобы
зафиксировать браузер в пределах окна:
- Щелкните правой кнопкой мыши на границе окна браузера.
- Во всплывающем меню выберите пункт Allow Docking (Разрешить прикрепление). Рядом с этим пунктом появится отметка о том, что он выделен. Теперь браузер можно передвигать в пределах окна Rose, но он будет сразу прикрепляться к одной из границ этого окна.
Для отмены прикрепления:
- Щелкните правой кнопкой мыши на границе окна браузера.
- Отмените пункт Allow Docking. Теперь во всплывающем меню рядом с этим пунктом не должно быть никаких отметок. Окно браузера можно будет перемещать независимо от окна Rose.
Если нужно скрыть или показать браузер:
- Щелкните правой кнопкой мыши на границе окна браузера.
- В появившемся меню выделите пункт Hide (Скрыть).
ИЛИ
Выберите пункт меню View >• Browser (Вид >• Браузер). Браузер будет показан или скрыт.
Окно документации
Это окно предназначено для документирования элементов модели Rose. Например, вы можете сделать короткое описание каждого действующего лица (см. рис. 2.31).
При документировании класса все, что вы напишите в окне документации, появится затем как комментарий в сгенерированном коде, что избавляет от необходимости впоследствии вносить комментарии вручную. Документация будет выводиться также в отчетах, создаваемых в среде Rose.
Если в браузере или на диаграмме выбирается другой элемент, окно документации автоматически обновляется, показывая то, что соответствует этому элементу.
Как и браузер, окно документации можно закрепить или позволить ему перемещаться свободно. По умолчанию оно появляется в нижнем левом углу окна Rose, но может быть передвинуто или скрыто.
Для перемещения окна документации:
- Щелкнув мышью, выделите границу этого окна.
- Перетащите окно на выбранное вами место экрана. Для
закрепления окна документации:
- Щелкните правой кнопкой мыши на границе окна документации.
- Во всплывающем меню выберите пункт Allow Docking (Разрешить прикрепление). Рядом с этим пунктом появится отметка о том, что он выделен. Теперь окно документации можно передвигать, но только в пределах окна Rose.
Если нужно сделать окно документации свободно перемещаемым:
- Щелкните правой кнопкой мыши на границе окна документации.
- Отмените пункт Allow Docking. Теперь во всплывающем меню рядом с этим пунктом не должно быть никаких отметок. Окно документации не будет зависеть от окна Rose, и его можно будет перетаскивать в любое место внутри или вне этого окна.

рис. Окно документации
Сделать окно документации видимым или невидимым можно следующим образом:
- Щелкните правой кнопкой мыши на границе окна документации.
- В появившемся меню выделите пункт Hide (Скрыть). Теперь Rose сделает это окно видимым или невидимым в зависимости от вашего выбора.
ИЛИ
Укажите пункт меню View >- Documentation (Вид >-
Документация). Окно документации будет показано или скрыто.
ИЛИ
Нажмите либо отпустите кнопку View Documentation (Показать окно документации) панели инструментов. Теперь Rose сделает это окно видимым или невидимым в зависимости от вашего выбора.
Панели инструментов
Панели инструментов Rose обеспечивают быстрый доступ к наиболее распространенным командам. Предлагаются два типа панелей инструментов: стандартная панель и панель диаграммы. Стандартная панель видна всегда, ее кнопки соответствуют командам, которые могут использоваться для работы с любой диаграммой. Панель диаграммы своя для каждого типа диаграмм UML. Различные панели диаграмм подробно рассматриваются ниже.
Пункты стандартной панели показаны в таблице.
| Пиктограмма | Кнопка | Назначение |
| Create New Model | Создает новый файл модели Rose (.mdl) | |
| Open Existing Model | Открывает существующий файл модели Rose (.mdl) | |
| Save Model or Log | Сохраняет файл модели Rose (.mdl) или журнал открытой модели | |
| Cut |
Вырезает текст, перенося его в буфер обмена (clipboard) | |
| Copy | Копирует текст в буфер | |
| Paste | Вставляет текст из буфера | |
| Print Diagrams | Печатает одну или несколько диаграмм открытой модели | |
| Context Sensitive Help | Открывает файл справки | |
| View Documentation | Делает видимым окно документации | |
| Browse Class Diagram | Находит и открывает диаграмму Классов | |
| Browse Interaction Diagram | Находит и открывает диаграмму Последовательности или Кооперативную диаграмму | |
| Browse Component Diagram | Находит и открывает диаграмму Компонентов | |
| Browse Deployment Diagram | Находит и открывает диаграмму Размещения | |
| Browse Parent | Находит и открывает диаграмму, порождающую данную (родительскую диаграмму) | |
| Browse Previous Diagram | Находит и открывает диаграмму, с которой вы работали перед данной диаграммой | |
| Zoom In | Увеличивает масштаб | |
| Zoom Out | Уменьшает масштаб | |
| Fit in Window | Устанавливает такой масштаб, чтобы вся диаграмма поместилась в одном окне | |
| Undo Fit in Window | Отменяет команду Fit in Window |
Пользователь может изменить и настроить любую панель инструментов. Для этого следует выбрать пункт меню Tools >- Options (Инструменты >• Параметры), затем вкладку Toolbars (Панели инструментов). Показать или скрыть стандартную панель инструментов можно следующим образом:
- Выберите пункт Tools >• Options (Инструменты >• Параметры).
- Выберите вкладку Toolbars (Панели инструментов).
- Установите или сбросьте флажок Show Standard Toolbar (Показать стандартную панель инструментов).
Если нужно показать или скрыть панель инструментов диаграммы:
- Выберите пункт Tools >• Options (Инструменты >- Параметры).
- Выберите вкладку Toolbars (Панели инструментов).
- Установите или сбросьте флажок Show Diagram Toolbar (Показать панель инструментов диаграммы).
Для увеличения размера кнопок панели инструментов:
- Щелкните правой кнопкой мыши на требуемой панели.
- Во всплывающем меню выберите пункт Use Large Buttons (Использовать большие кнопки).